どうも、笹錆です。
6月も終わりに近づき、2023年ももう半分過ぎようかというこの頃、私はある問題を抱えていました。
それが、

笹錆
お金がない……
楽天カードの引き落としが迫る中、講座残高が底をつきました。
バイトをやりたいのですが、平日も休日も課題で忙しく、まとまった時間を取ることができません。
さらに追い打ちをかけるようですが、Adobeの解約金や定期代の引き落としが今月は迫っています。

笹錆
面倒なのは時間かかるし、手軽に始められるお金の稼ぎ方ないかなぁ……
僕の手元にあるのは親のスネと酔った勢いで作られた笹錆ログだけ。
このままだとリボ払いも検討しなくてはなりません。
……ん?
……笹錆ログ?
そうです、笹錆ログがありました。
世のブロガーたちのように、適当な記事を量産してU-NEXTの入会を勧めて稼げばいいじゃないですか。(個人の意見です)
サイトも作ってあるから、あとは記事の量産体制を整えるだけです。
もはや僕に残っている道はこれしかありません。
というわけで早速、当サイトの問題点を洗い出し、改善していきましょう。
突然ですが、笹錆ログはどのように記事を更新してるか知っていますか?
Githubに上がっているリポジトリやヒストリーを見ていただければ想像がつくとは思いますが、記事はHTMLを手書きで更新、アーカイブも記事更新と同時に手書きで行っています。
個人サイトとはいえ、現代に生きる者としては恥ずかしい出来ではあります。
というのも、近年流行っているサイトの記法はMarkdownというもので、それを上手いことしてHTML形式にしているところがほとんどです。
触ったことがある人ならわかると思いますが、MarkdownとHTMLでは可読性が段違いです。
そこで、2023年から始まったサイトではオーパーツ並みに珍しいであろう笹錆ログを、記事の更新や修正がしやすい形式に変えようと思います。
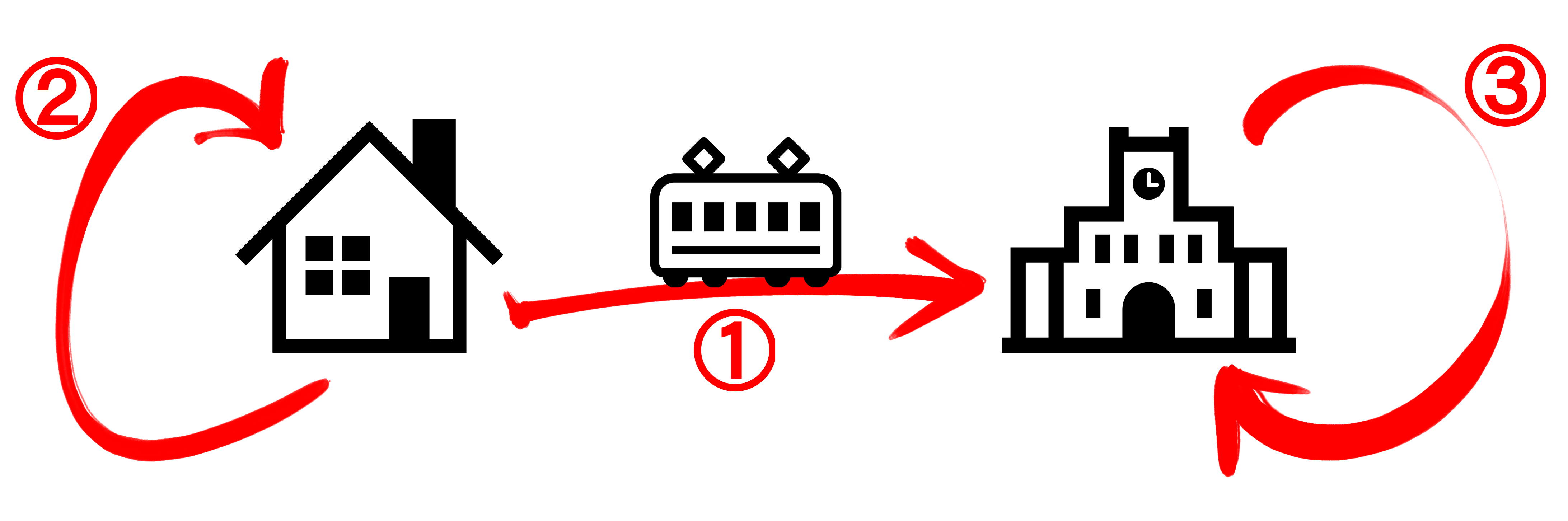
まずは自分の編集環境を見てみましょう。

この図を見ると、いろんな場所で作業しているのが分かりますね。
ただ、場所によって使っているものが結構変わってきて、電車内でパソコンカタカタをしたくはないですが、常にスマホで文章なんて書きたくもないです。
そこで、僕の場合はNotionに記事を書き溜め、ある程度完成したらHTMLに起こすようにしていました。
NotionはMarkdown形式で書きやすく、スマホやiPad、PCへの共有もかなり早いと優秀です。
特に、電車内でスマホを触れば記事をかけるのは大きい気がします。
そしたらNotionで書いたものをそのままHTMLに起こしちゃいたいですよね。
リアルタイムでHTMLに変換され、いつでもダウンロードできたら素晴らしいですよね。
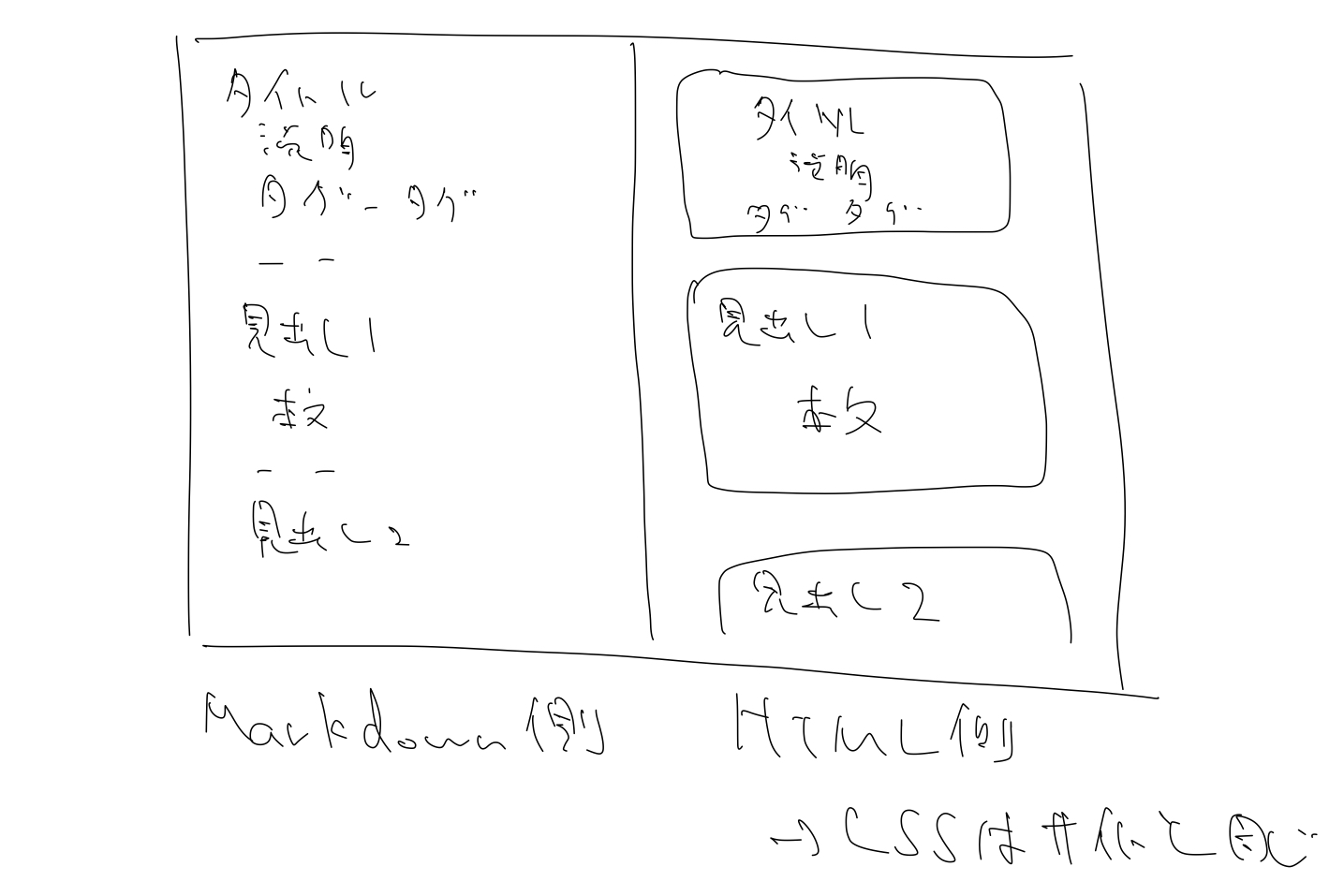
というわけで、イメージではこんな感じのエディタを作りたいと思います。

解読が難しいですが、左がMarkdownで書いた文章、右が笹錆ログの形式で出力された文章です。
この際なので、よく使っている吹き出しやメモなんかもコマンドで実装していきましょう。