はじめに
こっちは裏話です。
サイトの内情とか、今回の記事のこういう部分をこだわったよって話を自由にできる場所が欲しくて、アップデートと一緒に作りました。
こんなことを長々と書いてもあれなので、枠が2つぐらいに収まる内容の物を軽く書こうと思います。
サイトの原案
このサイトを作った理由は自己顕示欲でしたが、実は雛型になったものは2年前ぐらいに作っていました。
その頃から文章自体を書くのが好きで、自由にそういうことを書ける場所を求めていたからです。
ですが、そこから実際に公開するまでに至らず、いつの間にか2年間ぐらい経っていました。
実際にそのサイトは使わなかったわけですが、そのときからハンバーガーメニューなどの機能は揃っていました。
また、その後もiPadには作りたいサイトについてメモしていました。

笹錆ログはこのメモを元に作られています。
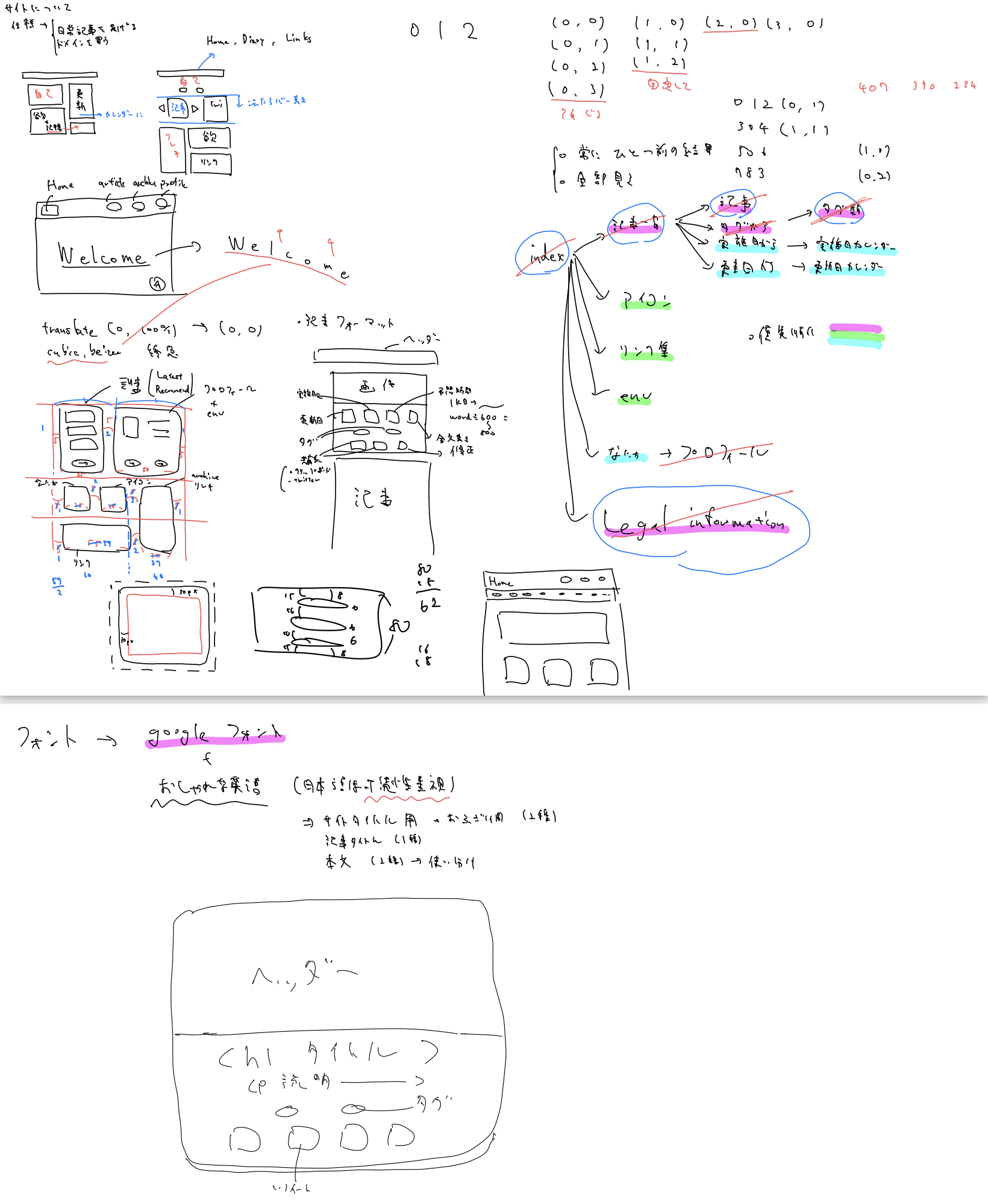
今日はそのメモについて軽く見ていきましょう。
仕様

記事をあげること、ドメインを購入することが目標だったようです。
逆にそれ以外の目標を知らなかったみたいですね。
無事に実現しています。
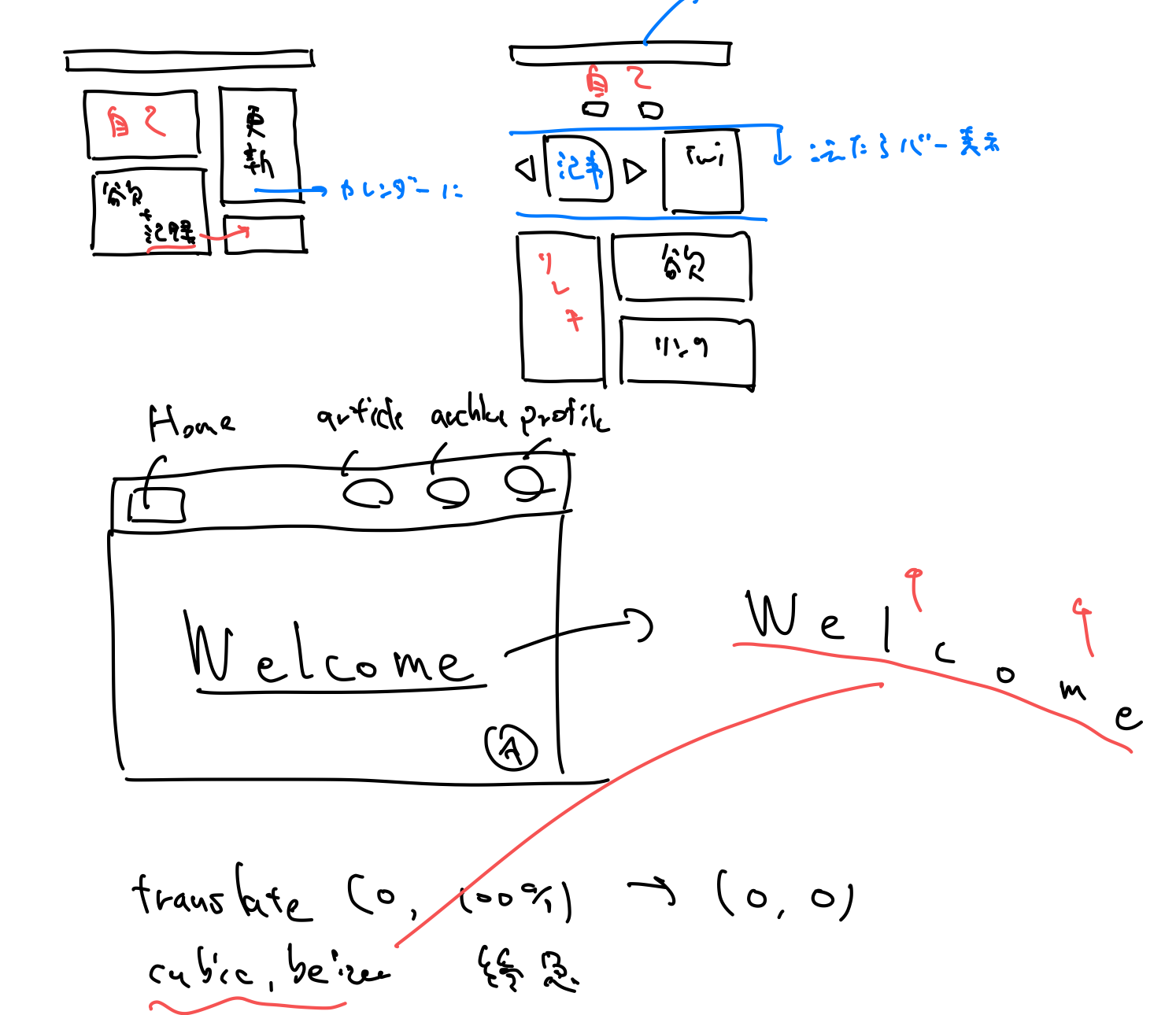
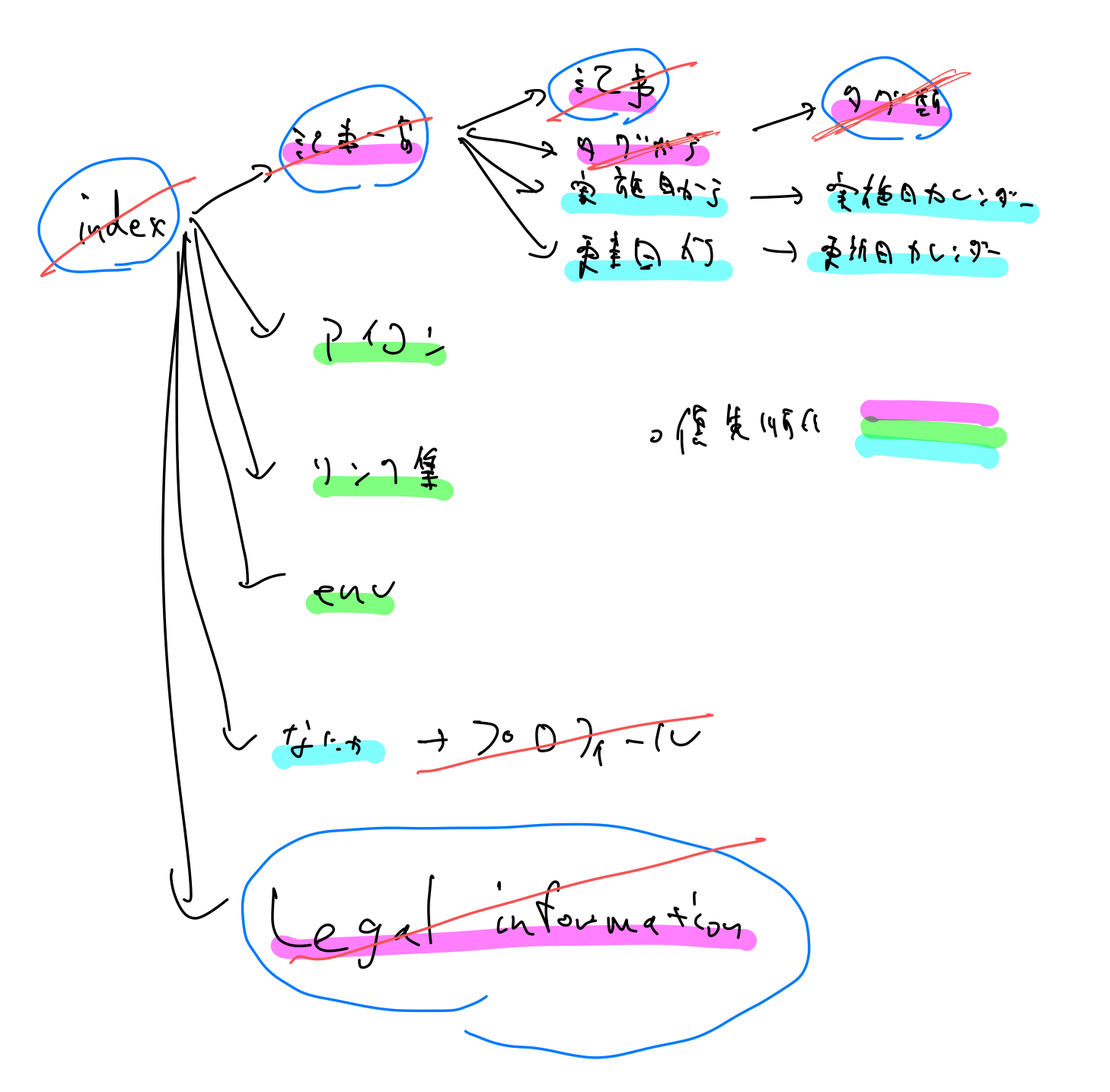
トップページ

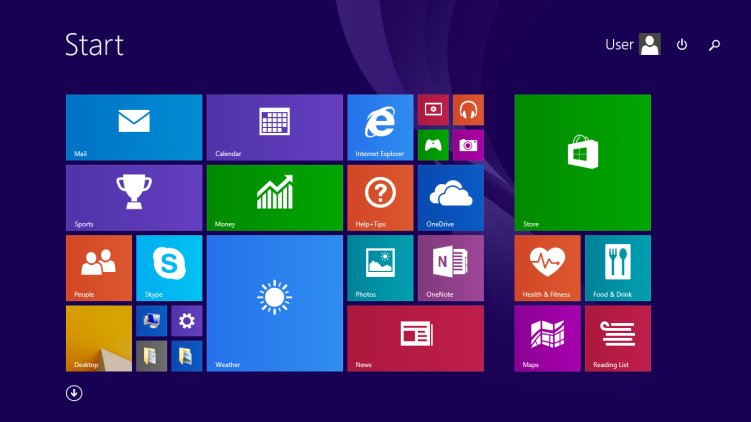
昔から、こういう枠が組み合わさったUIが大好きでした。
MinecraftのUIPack Texture Packとか、Windows 8.1のスタートメニューとか。


なので、笹錆ログもこういうスタートメニューにしたいなと思いました。
結局のところ、スマートフォン対応とかすると面倒なことに気付いてやめた訳ですが。
それと関係ないですが、これらの画像を調べてたら5年前とか7年前とか出てきて、ちょっと辛くなりました。
ページ構成

ページ構成は優先順位を決め、ある程度作った段階で公開しました。
アイコン集とか設備とか「笹錆が欲しいけど見る人にとってはいらなそうなもの」を自然に排除した感じです。
かっこいい言い方をすると、MVP(Minimum Viable Product)みたいなものです。
いや、そこまで手が回らなかっただけか。
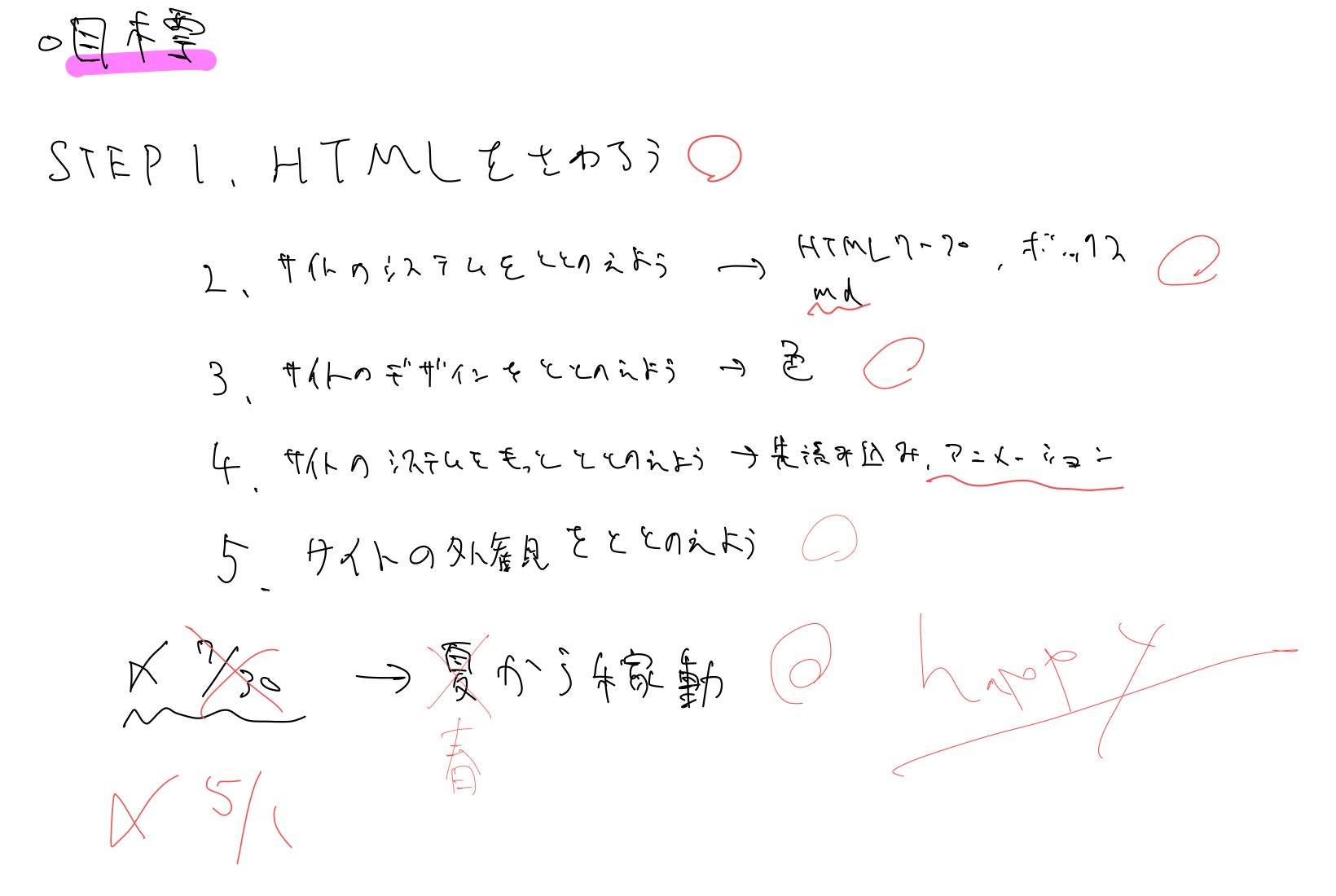
目標設定

ステップを5段階に定めてサイトは作りました。
余りにもサイトを作り慣れてないので、簡単なことから解決していこうとした感じです。
こういったことをやるとやるべきことが明確になり、作るのがかなり楽になります。
また、段階をかなり簡単にしておくことで無理にでも進捗が出せた感じがしていいです。
これ通りに終わらせたときは幸せすぎて、右下にhappyとか書いちゃってますね。
まぁここに書いてある7/30というのは元々2022年の予定だったのですが。
約1年かけて作ってるせいで「夏から稼働」が「春から稼働」になっているわけですね。

笹錆
9ヶ月遅れといて、何がhappyだよ。
まとめ
サイトって、予定管理とかできないこんな人間でも意外と簡単に作れるものなんですね。
ここまで読んだ人は、この記事を反面教師にして作って見てください。
いろいろと画像が多くなりましたが、これからはこっちの分量がかなり減ると思います。
本文のおまけ程度なので、あまり期待しないでもらえると嬉しいです。